'+
' '+
'
'+
'
'+
' '+
'
'+
'- '+
'
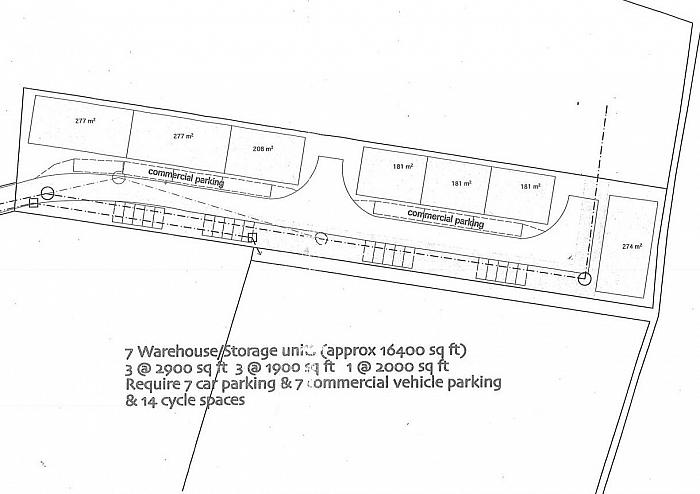
- 0 '+ '
- 0 '+ '
- Commercial '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'